
MyDermBox
Role: UX Designer
Tools: Figma, Miro, Adobe Photoshop, Adobe Acrobat
Deliverables:
UX Research: Competitive Analysis, User Flow
UX Design: Mid-Fidelity Screens, High-Fidelity Screens
A dermatologist-approved e-commerce platform that is specifically tailored to the skin care customers’ experience.
Timeline: May 2023 - July 2023 (3 months)
Client: Daniel Jensen
Overview:
Why MyDermBox?
My client created MyDermBox for Dermatologists and Affiliates to partner up to provide the best products for their customers. Brands like EltaMD & PCA Skin can expand their target audience user base through a new web platform.
Our goal was to give individual dermatologists and affiliate dermatology organizations an online venue for their skincare products. Through this mutual partnership, both parties and customers benefit from an expanded line-up.
Brainstorming & Website Structure
The client provided a mood board for creative inspiration. He also listed the structure that he wanted for the website.
These features include:
A front-end system (for the users to view products and check-out)
A back-end system (for admins, super admins, and affiliates to use for product & customer management).
Dr. Jensen wanted a custom built platform so that the user can easily access both products and customer information.
Some of the colors would later change as per the client’s request.
Competitive Analysis
To come up with the best solution, I decided to do a competitive analysis for the client. The websites I used were Dermstore, EltaMD, and Lancôme Paris.
In particular, I chose Dermstore because it will be MyDermBox’s biggest competitor when our website launches. It’s the company that’s the most similar when I was conducting my research. There are some features that I was interested in using for the client’s site.
These include the following:
Check out as a guest
A Quick Buy option for each product
Shopping by Skin Type, Skin Concern, Brand, and Ingredients
EltaMD and Lancôme Paris are also competitors but less so because they only offer their own line of products.
User Flows
I conceptualized these two user flows in order to set up the direction for the MyDermBox website according to my client’s requests.
Customer Flow
The customer flow is for the front-end website (where users can purchase products).
Admin Flow
The admin flow is for the back-end website (where affiliates and admins can add/remove products, look up customer information, recent orders, and sales).
Mid-Fidelity Wireframes
The first part of the design was focused on the homepage. I went through a couple iterations before landing on the final design. I took inspiration from Dermstore, EltaMD, Lancôme Paris websites.
Next, I focused on the Product List after searching for an item and Product Details page. Shown below are some select screens of the initial design. Afterwards, I designed the checkout process system. Select screens are below the product screens.
I kept the design consistent with other e-commerce websites like Target and Amazon, following Jakob’s Law (users prefer my site to work the same way as other sites that they use).
Design Library
Before moving on to the high fidelity screens, I made sure to finalize the typography and components. This expedited the design process and helped accelerate the project’s time table.
I chose Lora, a serif font for the main display titles. It is reserved for the banner carousel to capture the user’s attention.
The other font I used was Source Sans Pro, a sans-serif font that was clean and easy to recognize. It’s a very website designer friendly font.
For the color palette, I decided on 7 primary colors: 3 shades of blue and 4 white/light colors for the background. I also used 9 secondary colors: 4 black & gray colors for outlines, text, and the background. And 3 variations of green, yellow, and red as status colors (accept, pending, decline).
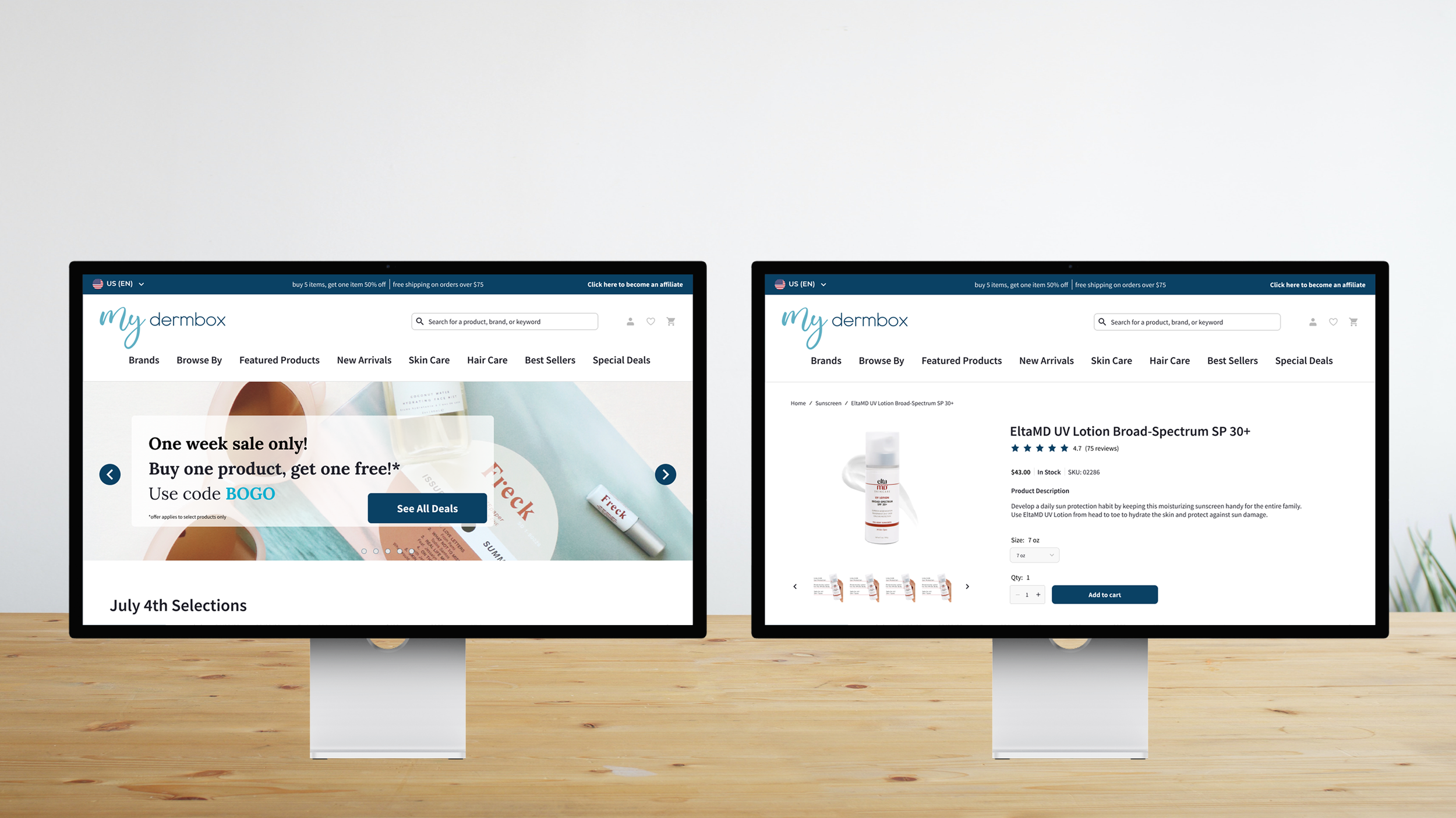
High Fidelity Screens
After finalizing the design library’s typography and color palette, I moved onto designing the high fidelity screens.
Some of the major changes include the following:
Updated FAQ Page
Additional filters when searching a new product
Included a Quick buy button option
Revamped review system
Shown below are some of the featured Front-End Screens.
Reflections & Future
During this 3 month journey, challenges that I needed to overcome include the following:
Working remotely: There were major time zone differences between myself, the product manager, and the client. Setting up meetings could be challenging and run long due to the number of changes the client would recommend. Overall though, we were able to accomplish everything that needed to be done in a timely manner.
Admin Features: Some of the admin features were challenging to implement (category management in settings, finalizing product detail features). It took time to design a solution that made everyone satisfied.
Despite these small roadblocks, the rest of the project went well. One thing that I wish we could have done more user testing / usability testing. Unfortunately our team was limited due to time constraints. In the future, our team should prioritize this so that we can improve on our designs.
After the designs were completed, I was able to send high-fidelity mockup screens to the developers. For me to succeed, there were 3 contributing factors:
Good Communication: The Product Manager was my main source of communicating with the client. I let him know when there’d be unexpected design challenges or if I needed more time to finish a specific section of the project. Because of his leadership, we were able to finish the website within a respectable timeline.
Flexibility: The client and the stakeholders were open to design changes. It made it easy to implement new features and designs when there were differing opinions.
Time Management: Since I was the only designer, I made sure to keep myself on track to deliver designs to my client within a reasonable time period. I used Google Docs and a notebook to make sure I was staying on top of all of my work.
The client has launched the website here: https://mydermbox.com/










